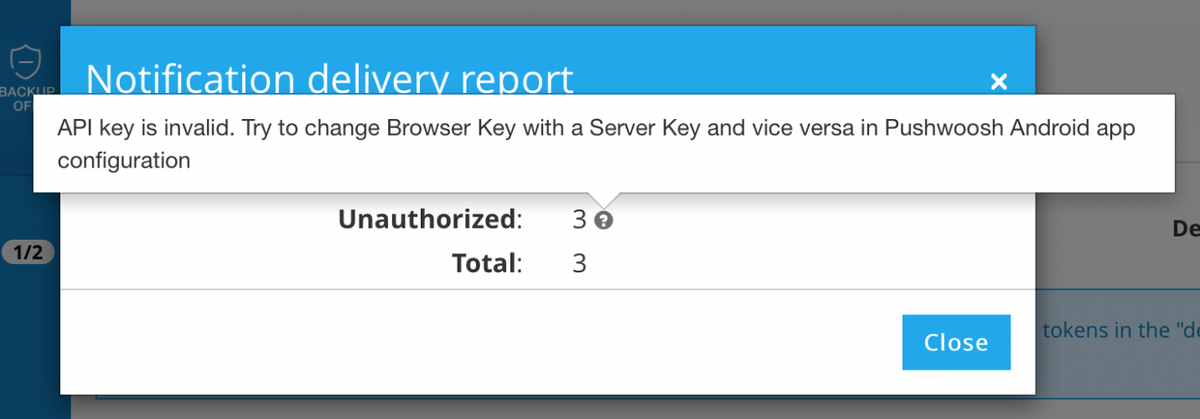
PushWooshを使用してGoogleChromeプッシュ通知を構成しようとすると、次のエラーが発生します。
「」 APIキーが無効です 。ブラウザを変更してみてください キー サーバーで キー とその逆 プッシュウーシュ Androidアプリの構成。」
私はしばらくこれに苦労していましたが、このクイックガイドがこのステップで立ち往生している人に役立つことを願っています。そして、記録のために、 PushWooshで動作するようにChromeプッシュ通知用にAndroidアプリプッシュ通知を構成する必要はありません。
GoogleChrome通知用にPushWooshを設定する方法
- Google Cloud Platformにアクセスして、新しいプロジェクトを作成します
- Google Cloud Messaging APIを有効にし、制限なしでAPIキーを生成します
- Firebaseに移動し、クラウドメッセージングを使用してアプリを作成します( 指示 )。
- Firebaseを元のCloudPlatformプロジェクトにリンクする
- 自動的に作成されたキーを表示するには、Cloud Platform-> Cloud Messaging API-> Authorizationに移動します
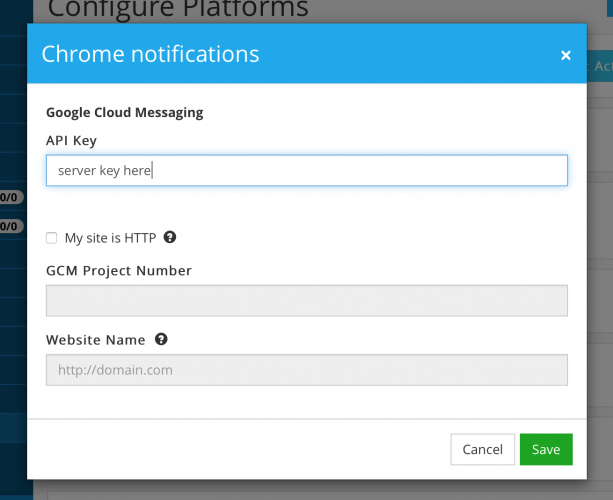
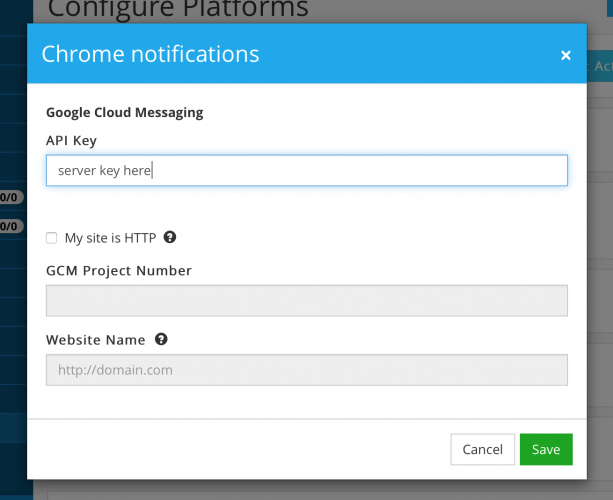
- PushWooshのChrome設定セクションにサーバーキーを配置します

Google Cloud Platform-> Google Cloud MessagingAPIで自動作成された「サーバーキー」が機能しました。
読んでいただきありがとうございます。これが、GoogleChromeでPushWooshを設定する際に発生していた問題の修正に役立つことを願っています。
デビッドP。